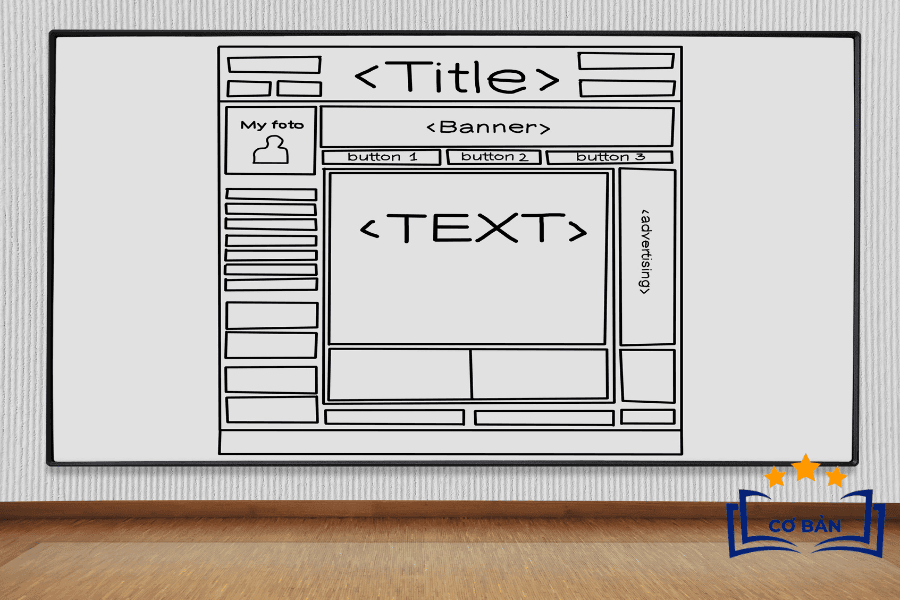
Website là một tập hợp các trang web (webpage) liên kết với nhau, mỗi trang web có một cấu trúc nhất định để hiển thị nội dung một cách hiệu quả. Trong bài viết này, chúng ta sẽ tìm hiểu về các thành phần cơ bản của một webpage.
1. Tổng Quan
Typography
Typography là yếu tố quan trọng trong thiết kế web, giúp tạo nên phong cách và trải nghiệm đọc tốt nhất cho người dùng. Các thành phần chính bao gồm:
- Font chữ: Bao gồm các loại font phổ biến như Sans-serif (Arial, Roboto), Serif (Times New Roman, Georgia), Monospace (Courier New,…)
- Kích thước chữ: Thường sử dụng đơn vị
px,em, hoặcremđể điều chỉnh kích thước chữ phù hợp với các thiết bị. - Khoảng cách giữa các dòng (line-height): Giúp nội dung dễ đọc hơn.
- Khoảng cách giữa các ký tự (letter-spacing): Tạo hiệu ứng thẩm mỹ và dễ nhìn hơn.
- Trọng số chữ (bold, light, regular): Ảnh hưởng đến độ nổi bật của nội dung.

Color
Màu sắc đóng vai trò quan trọng trong thiết kế giao diện người dùng. Các yếu tố chính bao gồm:
- Màu chủ đạo (Primary Color): Màu sắc chính của thương hiệu.
- Màu phụ (Secondary Color): Bổ trợ cho màu chủ đạo, tạo sự cân bằng về thị giác.
- Màu nền (Background Color): Quyết định cảm giác tổng thể của website.
- Màu chữ (Text Color): Ảnh hưởng đến khả năng đọc và độ tương phản.

Custom CSS
Nếu muốn tùy chỉnh giao diện trang web, bạn có thể sử dụng CSS để thay đổi màu sắc, bố cục, hiệu ứng động và nhiều yếu tố khác. Một số kỹ thuật phổ biến:
- CSS Variables: Tạo biến màu sắc và kiểu chữ để dễ dàng quản lý.
- Flexbox/Grid: Dùng để sắp xếp bố cục trang linh hoạt.
- Animations/Transitions: Tạo hiệu ứng động giúp trang web hấp dẫn hơn.
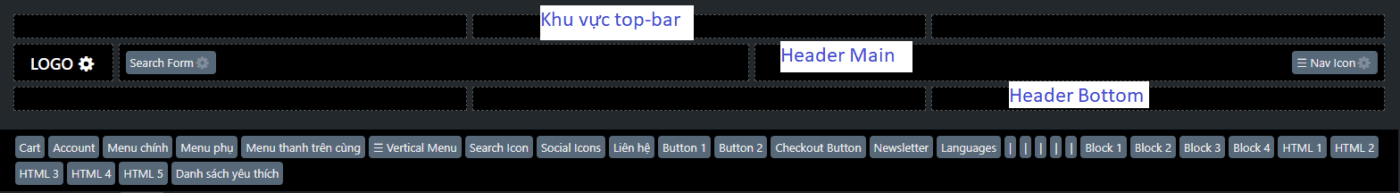
2. Header
Header là phần đầu của một trang web, thường chứa các thông tin quan trọng như logo, menu, thanh tìm kiếm hoặc thông báo.
Logo
- Biểu tượng nhận diện thương hiệu, giúp khách hàng dễ dàng nhận ra website.
- Có thể là hình ảnh hoặc chữ (text logo).
Header Main
- Khu vực chính của header, chứa menu chính, ô tìm kiếm, biểu tượng giỏ hàng,…
- Được thiết kế để dễ dàng điều hướng trang web.
Top Bar
- Thanh trên cùng của trang web, thường chứa thông tin liên hệ, liên kết mạng xã hội hoặc thông báo quan trọng.
- Có thể tùy chỉnh hiển thị trên từng trang.
Header Bottom
- Phần dưới của header, có thể chứa các liên kết nhanh hoặc thanh tìm kiếm.
- Đôi khi bao gồm các danh mục sản phẩm (nếu là website thương mại điện tử).

3. Footer
Phần chân trang chứa các thông tin bổ sung như bản quyền, liên kết quan trọng, thông tin liên hệ.
Custom Footer
- Có thể tùy chỉnh nội dung của footer bằng các widget, HTML hoặc CSS.
- Thường bao gồm thông tin liên hệ, mạng xã hội, và điều khoản sử dụng.
Back to Top Button
- Nút giúp người dùng quay lại đầu trang nhanh chóng.
- Có thể dùng CSS hoặc JavaScript để thêm hiệu ứng cuộn mượt mà.
Footer Layout
- Thường được chia thành nhiều phần như Footer 1, Footer 2, Footer 3…
- Có thể chứa menu phụ, thông tin liên hệ, hoặc danh sách bài viết mới.
4. Sidebar
Sidebar là gì?
- Sidebar là khu vực phụ, thường nằm ở bên trái hoặc bên phải trang web.
- Chứa các widget như menu, danh mục, bài viết liên quan, quảng cáo.
Custom Sidebar
- Có thể tùy chỉnh bằng cách kéo thả widget trong WordPress hoặc dùng plugin tạo sidebar động.
- Cho phép hiển thị sidebar khác nhau trên từng trang hoặc bài viết.
5. Menu
Main Menu
- Menu chính, chứa các liên kết đến các trang quan trọng như Trang chủ, Giới thiệu, Sản phẩm, Liên hệ…
Secondary Menu
- Menu phụ, thường xuất hiện ở header trên hoặc footer để hỗ trợ điều hướng bổ sung.
Canvas Menu
- Kiểu menu trượt ra từ cạnh màn hình khi nhấn vào biểu tượng menu.
- Giúp tiết kiệm không gian, phù hợp với giao diện mobile hoặc website có nhiều mục menu.
- Có thể tạo bằng plugin hoặc code tùy chỉnh.
Menu Locations
- Các vị trí hiển thị menu trong theme, có thể là header, sidebar, footer hoặc các khu vực khác.
- WordPress hỗ trợ nhiều vị trí menu có thể tùy chỉnh dễ dàng.
6. Widgets
Widgets là gì?
- Widgets là các khối nội dung nhỏ có thể thêm vào sidebar, footer hoặc các khu vực khác của website.
Cách sử dụng Widgets trong WordPress
- Truy cập Giao diện → Widgets trong WordPress Dashboard.
- Kéo và thả widget vào khu vực mong muốn.
- Tùy chỉnh nội dung của từng widget theo nhu cầu.
7. Patterns
Pattern là gì?
- Pattern trong WordPress là các mẫu thiết kế sẵn, giúp bạn dễ dàng tạo bố cục trang đẹp mắt mà không cần nhiều kỹ năng thiết kế.
Cách sử dụng Pattern trong WordPress
- Truy cập trình chỉnh sửa (Block Editor).
- Chọn Patterns từ thư viện khối.
- Chèn vào trang và chỉnh sửa theo nhu cầu.
8. Portfolio
Portfolio là gì?
- Portfolio là một loại nội dung giúp trưng bày dự án, sản phẩm hoặc công việc đã hoàn thành.
- Thích hợp cho freelancer, designer, nhiếp ảnh gia hoặc công ty dịch vụ.
Cách sử dụng Portfolio trong WordPress
- Cài đặt plugin hỗ trợ Portfolio (nếu theme không có sẵn).
- Tạo Portfolio mới và thêm nội dung.
- Hiển thị Portfolio trên trang bằng shortcode hoặc block.
- Có thể thêm bộ lọc danh mục để khách hàng dễ dàng tìm kiếm dự án theo loại.
9. Popup
Popup là gì?
- Popup là cửa sổ hiển thị thông báo, biểu mẫu hoặc nội dung đặc biệt khi người dùng truy cập hoặc thực hiện hành động nhất định.
- Được sử dụng để quảng cáo, thu thập email, hoặc cung cấp thông tin quan trọng.
Sử dụng Popup trong WordPress
- Có thể sử dụng plugin như Popup Maker, Elementor Popup, OptinMonster để tạo popup dễ dàng.
- Cấu hình popup theo điều kiện hiển thị (thoát trang, sau X giây, khi cuộn trang, v.v.).
- Tùy chỉnh giao diện, nội dung và hành động của popup theo nhu cầu.